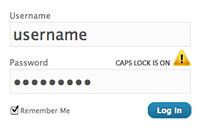
There are quite a few scripts out there for checking whether the Caps Lock key is on. However, the top searches for a helpful JavaScript function turn up a lot of dated, obsolete code that usually doesn’t work or uses techniques that are frowned upon, such as obtrusive JavaScript.
In this article I will show you a modern, unobtrusive, cross-browser way of detecting Caps Lock. See the script