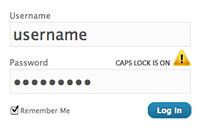
It is helpful for website logins to autofill usernames and passwords on HTML inputs, but can be a pain in the butt when you work with password change/reset forms or forms with credit card number fields. In these instances, you don’t want numbers to automatically fill in (or be remembered by a browser). Learn how to stop it.